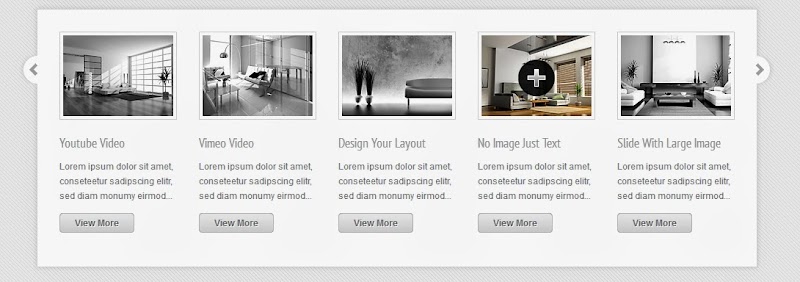
salah satu slide yang sangat keren ,, dengan 2 tampilan dalam 1 widget , tinggal kalian edit sesuka hati ,
nama widget sengaja di ubah ,,maklum saja widgetnya si jual ...
sekarang kalian tinggal copy susunannya ..selesai.
Image fully resizable Using CSS Animation with FallBack to jQuery Unlimited Slides iPhone & Android Swipe Touch enabled jQuery Conflict free plugin Customizable 100% via Plugin Parameters / CSS / HTML Easy installation in your Website Mouse Wheel support Special Easing Example Page included
 DEMO
DEMO
warna dark nya tunggu di posting berikutnya..
<!-----------CSS------------>
<style>
/* Services Slider Light */
.example-wrapper{position:relative;width:93%;height:400px;margin:auto;margin-top:20px;}
/* THEME 1 SETTINGS */
.theme1 .main-container {background-color:#fff;border:1px solid #e6e6e6;padding:30px;-webkit-box-shadow:0px 0px 5px 1px rgba(100,100,100,0.1);-moz-box-shadow:0px 0px 5px 1px rgba(100,100,100,0.1);box-shadow:0px 0px 5px 1px rgba(100,100,100,0.1);
}
.theme1 {font-family:Arial, sans-serif;font-size:12px;line-height:20px;color:#777;text-shadow:#000 1px 1px 1px;}
.theme1 h2{font-family: 'PT Sans Narrow', sans-serif;font-size:18px;font-weight:normal;color:#999;text-shadow:#fff 1px 1px 1px;margin:0px;width:100%;}
.theme1 .thumb{padding:4px;height:auto;background:#fff;position:relative;z-index:50;
box-shadow:0 5px 4px -5px #bbb;-webkit-box-shadow:0 5px 4px -5px #bbb;-moz-box-shadow:0 5px 4px -5px #bbb;border-bottom:1px solid #fff;border:1px solid #eee;}
/* THEME-1 MORE */
.theme1 .page-more{visibility:hidden;}
.theme1 >ul{visibility:hidden;}
.theme1 .big-image{
float:left;border:1px solid #ddd;padding:4px;height:auto;background:#fff;position:relative;z-index:50;margin-right:30px;}
.theme1 .details{position:relative;float:left;width:160px;margin-right:30px;}
.theme1 .details_double{position:relative;float:left;width:320px;margin-right:30px;}
.theme1 .video_clip{position:relative;float:left;width:498px;height:280px;border:1px solid #ddd;padding:4px;margin-right:30px;}
.theme1 .check {list-style:none;margin-left:0px;padding-left:0px;}
.theme1 .check li{background:url(http://www.themepunch.com/codecanyon/showbiz/services-plugin/assets/check.png) no-repeat left;padding-left:25px;list-style:none;line-height:27px;margin:0px;}
.theme1 .closer{width:30px;height:30px;position:absolute;background:url(http://www.themepunch.com/codecanyon/showbiz/services-plugin/assets/button/close.png) no-repeat top;right:0px;margin-right:-20px;margin-top:-20px;top:0px;cursor:pointer;z-index:10000;}
.theme1 .closer:hover{background-position:bottom;opacity:0.5;filter:alpha(opacity=50);-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";cursor:pointer;}
/* BUTTON LIGHT */
.buttonlight {margin-top:10px;height:30px;line-height:30px;font-size:12px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;}
.buttonlight:link, .buttonlight:visited {color:#777;padding:5px 20px 5px 20px;text-align:center;text-shadow:1px 1px 0px #fff;background: #999 url('http://www.themepunch.com/codecanyon/showbiz/services-plugin/assets/button/btn_light.png') repeat-x center top;border:1px solid #cdcdcd;text-decoration:none;font-weight:bold;}
.buttonlight:hover, .comment-reply-link:hover {color:#fff;text-shadow:1px 1px 0px #000;background:#333;border:1px solid #555555;text-decoration:none;}
/* TOOLBAR Light */
.toolbar{visibility:hidden;}
.toolbar .left{background:url(http://www.themepunch.com/codecanyon/showbiz/services-plugin/assets/button/left.png) no-repeat top;width:30px;height:45px;position:absolute;left:0px;top:60px;z-index:100;margin-left:-29px;cursor:pointer;}
.toolbar .left:hover{background-position:bottom;}
.toolbar .right:hover{background-position:bottom;}
.toolbar .right{background:url(http://www.themepunch.com/codecanyon/showbiz/services-plugin/assets/button/right.png) no-repeat top;width:30px;height:45px;position:absolute;right:0px;top:60px;z-index:100;margin-right:-30px;cursor:pointer;}
/* More SIGNS Light */
.hover-more-sign{background:url('http://www.themepunch.com/codecanyon/showbiz/services-plugin/assets/button/more.png') no-repeat;width:50px;height:50px;position:absolute;margin-left:-25px;margin-top:-25px;cursor:pointer;}
.hover-blog-link-sign{background:url('http://www.themepunch.com/codecanyon/showbiz/services-plugin/assets/button/link.png') no-repeat;width:50px;height:50px;position:absolute;cursor:pointer;}
/* THE PRELOADER Light */
.services-preloader{background:url(http://www.themepunch.com/codecanyon/showbiz/services-plugin/assets/loader/preloader.gif) no-repeat;width:24px;height:24px;position:absolute;left:49%;top:49%;z-index:9999;}
</style>
<!-----------HTML------------>
<div class="example-wrapper" style="margin-top:20px;">
<div id="services-example-1" class="theme1">
<ul>
<!-- SLIDE 1 -->
<li>
<img class="thumb" src="http://www.themepunch.com/codecanyon/showbiz/images/services/service1.jpg" data-bw="http://www.themepunch.com/codecanyon/showbiz/images/services/service1_bw.jpg"/>
<div style="margin-top:16px"></div>
<h2>Slide With Large </h2>
<p>Lorem ipsum dolor sit amet, conseteetur sadipscing elitr,<br /> sed diam monumy eirmod...</p>
<a class="buttonlight morebutton" href="#">View More</a>
<!--
***********************************************************************************************************
- HERE YOU CAN DEFINE THE EXTRA PAGE WHICH SHOULD BE SHOWN IN CASE THE "BUTTON" HAS BEED PRESSED -
***********************************************************************************************************
-->
<div class="page-more">
<img class="big-image" width="498" height="280" src="http://www.themepunch.com/codecanyon/showbiz/images/services/large1.jpg"/>
<div class="details">
<h2>Our Strategy</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen.</p>
<a class="buttonlight" href="#">Visit Website</a>
</div>
<div class="details">
<h2>Step Towards Success</h2>
<ul class="check">
<li>List Item Number One</li>
<li>List Item Number Two</li>
<li>List Item Number Three</li>
<li>List Item Number Four</li>
</ul>
<img src="http://www.themepunch.com/codecanyon/showbiz/images/certified.png"/>
</div>
<div class="closer"></div>
</div>
</li>
<!-- SLIDE 2 -->
<li>
<img class="thumb" src="http://www.themepunch.com/codecanyon/showbiz/images/services/service2.jpg" data-bw="http://www.themepunch.com/codecanyon/showbiz/images/services/service2_bw.jpg"/>
<div style="margin-top:16px"></div>
<h2>Youtube Video</h2>
<p>Lorem ipsum dolor sit amet, conseteetur sadipscing elitr,<br /> sed diam monumy eirmod...</p>
<a class="buttonlight morebutton" href="#">View More</a>
<!--
***********************************************************************************************************
- HERE YOU CAN DEFINE THE EXTRA PAGE WHICH SHOULD BE SHOWN IN CASE THE "BUTTON" HAS BEED PRESSED -
***********************************************************************************************************
-->
<div class="page-more">
<iframe class="video_clip" src="http://www.youtube.com/embed/kjX-8kQmakk?hd=1&wmode=opaque&autohide=1&showinfo=0" height="280" width="498" frameborder="0" webkitallowfullscreen allowfullscreen></iframe>
<div class="details">
<h2>Our Strategy</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen.</p>
<a class="buttonlight" href="#">Visit Website</a>
</div>
<div class="details">
<h2>Step Towards Success</h2>
<ul class="check">
<li>List Item Number One</li>
<li>List Item Number Two</li>
<li>List Item Number Three</li>
<li>List Item Number Four</li>
</ul>
<img src="http://www.themepunch.com/codecanyon/showbiz/images/certified.png"/>
</div>
<div class="closer"></div>
</div>
</li>
<!-- SLIDE 3 -->
<li>
<img class="thumb" src="http://www.themepunch.com/codecanyon/showbiz/images/services/service3.jpg" data-bw="http://www.themepunch.com/codecanyon/showbiz/images/services/service3_bw.jpg"/>
<div style="margin-top:16px"></div>
<h2>Vimeo Video</h2>
<p>Lorem ipsum dolor sit amet, conseteetur sadipscing elitr,<br /> sed diam monumy eirmod...</p>
<a class="buttonlight morebutton" href="#">View More</a>
<!--
***********************************************************************************************************
- HERE YOU CAN DEFINE THE EXTRA PAGE WHICH SHOULD BE SHOWN IN CASE THE "BUTTON" HAS BEED PRESSED -
***********************************************************************************************************
-->
<div class="page-more">
<div class="details">
<h2>Our Strategy</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen.</p>
<a class="buttonlight" href="#">Visit Website</a>
</div>
<iframe class="video_clip" src="http://player.vimeo.com/video/24456787?title=0&byline=0&portrait=0" width="498" height="280" frameborder="0" webkitallowfullscreen allowfullscreen></iframe>
<div class="details">
<h2>Step Towards Success</h2>
<ul class="check">
<li>List Item Number One</li>
<li>List Item Number Two</li>
<li>List Item Number Three</li>
<li>List Item Number Four</li>
</ul>
<img src="http://www.themepunch.com/codecanyon/showbiz/images/certified.png"/>
</div>
<div class="closer"></div>
</div>
</li>
<!-- SLIDE 4 -->
<li>
<img class="thumb" src="http://www.themepunch.com/codecanyon/showbiz/images/services/service4.jpg" data-bw="http://www.themepunch.com/codecanyon/showbiz/images/services/service4_bw.jpg"/>
<div style="margin-top:16px"></div>
<h2>Design Your Layout</h2>
<p>Lorem ipsum dolor sit amet, conseteetur sadipscing elitr,<br /> sed diam monumy eirmod...</p>
<a class="buttonlight morebutton" href="#">View More</a>
<!--
***********************************************************************************************************
- HERE YOU CAN DEFINE THE EXTRA PAGE WHICH SHOULD BE SHOWN IN CASE THE "BUTTON" HAS BEED PRESSED -
***********************************************************************************************************
-->
<div class="page-more">
<img class="big-image" width="498" height="280" src="http://www.themepunch.com/codecanyon/showbiz/images/services/large2.jpg"/>
<div class="details_double">
<h2>Just An Image & Text</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen, no sea takimata sanctus est Lorem ipsum dolor.</p>
<a class="buttonlight" href="#">Visit Website</a>
</div>
<div class="closer"></div>
</div>
</li>
<!-- SLIDE 5 -->
<li>
<img class="thumb" src="http://www.themepunch.com/codecanyon/showbiz/images/services/service5.jpg" data-bw="http://www.themepunch.com/codecanyon/showbiz/images/services/service5_bw.jpg"/>
<div style="margin-top:16px"></div>
<h2>No Image Just Text</h2>
<p>Lorem ipsum dolor sit amet, conseteetur sadipscing elitr,<br /> sed diam monumy eirmod...</p>
<a class="buttonlight morebutton" href="#">View More</a>
<!--
***********************************************************************************************************
- HERE YOU CAN DEFINE THE EXTRA PAGE WHICH SHOULD BE SHOWN IN CASE THE "BUTTON" HAS BEED PRESSED -
***********************************************************************************************************
-->
<div class="page-more">
<div class="details">
<h2>Diverse Layouts</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen, no sea takimata sanctus est Lorem ipsum dolor.</p>
</div>
<div class="details">
<h2>Step Towards Success</h2>
<ul class="check">
<li>List Item Number One</li>
<li>List Item Number Two</li>
<li>List Item Number Three</li>
<li>List Item Number Four</li>
</ul>
<img src="http://www.themepunch.com/codecanyon/showbiz/images/certified.png"/>
</div>
<div class="details_double">
<h2>Wide Text Block</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen, no sea takimata sanctus est Lorem ipsum dolor.</p>
<a class="buttonlight" href="#">Visit Website</a>
</div>
<div class="details">
<h2>Short Text Block</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen, no sea takimata sanctus est Lorem ipsum dolor.</p>
</div>
<div class="closer"></div>
</div>
</li>
<!-- SLIDE 6 -->
<li>
<img class="thumb" src="http://www.themepunch.com/codecanyon/showbiz/images/services/service1.jpg" data-bw="http://www.themepunch.com/codecanyon/showbiz/images/services/service1_bw.jpg"/>
<div style="margin-top:16px"></div>
<h2>Slide With Large </h2>
<p>Lorem ipsum dolor sit amet, conseteetur sadipscing elitr,<br /> sed diam monumy eirmod...</p>
<a class="buttonlight morebutton" href="#">View More</a>
<!--
***********************************************************************************************************
- HERE YOU CAN DEFINE THE EXTRA PAGE WHICH SHOULD BE SHOWN IN CASE THE "BUTTON" HAS BEED PRESSED -
***********************************************************************************************************
-->
<div class="page-more">
<img class="big-image" width="498" height="280" src="http://www.themepunch.com/codecanyon/showbiz/images/services/large1.jpg"/>
<div class="details">
<h2>Our Strategy</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen.</p>
<a class="buttonlight" href="#">Visit Website</a>
</div>
<div class="details">
<h2>Step Towards Success</h2>
<ul class="check">
<li>List Item Number One</li>
<li>List Item Number Two</li>
<li>List Item Number Three</li>
<li>List Item Number Four</li>
</ul>
<img src="http://www.themepunch.com/codecanyon/showbiz/images/certified.png"/>
</div>
<div class="closer"></div>
</div>
</li>
<!-- SLIDE 7 -->
<li>
<img class="thumb" src="http://www.themepunch.com/codecanyon/showbiz/images/services/service2.jpg" data-bw="http://www.themepunch.com/codecanyon/showbiz/images/services/service2_bw.jpg"/>
<div style="margin-top:16px"></div>
<h2>Youtube Video</h2>
<p>Lorem ipsum dolor sit amet, conseteetur sadipscing elitr,<br /> sed diam monumy eirmod...</p>
<a class="buttonlight morebutton" href="#">View More</a>
<!--
***********************************************************************************************************
- HERE YOU CAN DEFINE THE EXTRA PAGE WHICH SHOULD BE SHOWN IN CASE THE "BUTTON" HAS BEED PRESSED -
***********************************************************************************************************
-->
<div class="page-more">
<iframe class="video_clip" src="http://www.youtube.com/embed/kjX-8kQmakk?hd=1&wmode=opaque&autohide=1&showinfo=0" height="280" width="498" frameborder="0" webkitallowfullscreen allowfullscreen></iframe>
<div class="details">
<h2>Our Strategy</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen.</p>
<a class="buttonlight" href="#">Visit Website</a>
</div>
<div class="details">
<h2>Step Towards Success</h2>
<ul class="check">
<li>List Item Number One</li>
<li>List Item Number Two</li>
<li>List Item Number Three</li>
<li>List Item Number Four</li>
</ul>
<img src="http://www.themepunch.com/codecanyon/showbiz/images/certified.png"/>
</div>
<div class="closer"></div>
</div>
</li>
<!-- SLIDE 8 -->
<li>
<img class="thumb" src="http://www.themepunch.com/codecanyon/showbiz/images/services/service3.jpg" data-bw="http://www.themepunch.com/codecanyon/showbiz/images/services/service3_bw.jpg"/>
<div style="margin-top:16px"></div>
<h2>Vimeo Video</h2>
<p>Lorem ipsum dolor sit amet, conseteetur sadipscing elitr,<br /> sed diam monumy eirmod...</p>
<a class="buttonlight morebutton" href="#">View More</a>
<!--
***********************************************************************************************************
- HERE YOU CAN DEFINE THE EXTRA PAGE WHICH SHOULD BE SHOWN IN CASE THE "BUTTON" HAS BEED PRESSED -
***********************************************************************************************************
-->
<div class="page-more">
<div class="details">
<h2>Our Strategy</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen.</p>
<a class="buttonlight" href="#">Visit Website</a>
</div>
<iframe class="video_clip" src="http://player.vimeo.com/video/24456787?title=0&byline=0&portrait=0" width="498" height="280" frameborder="0" webkitallowfullscreen allowfullscreen></iframe>
<div class="details">
<h2>Step Towards Success</h2>
<ul class="check">
<li>List Item Number One</li>
<li>List Item Number Two</li>
<li>List Item Number Three</li>
<li>List Item Number Four</li>
</ul>
<img src="http://www.themepunch.com/codecanyon/showbiz/images/certified.png"/>
</div>
<div class="closer"></div>
</div>
</li>
<!-- SLIDE 9 -->
<li>
<img class="thumb" src="http://www.themepunch.com/codecanyon/showbiz/images/services/service4.jpg" data-bw="http://www.themepunch.com/codecanyon/showbiz/images/services/service4_bw.jpg"/>
<div style="margin-top:16px"></div>
<h2>Design Your Layout</h2>
<p>Lorem ipsum dolor sit amet, conseteetur sadipscing elitr,<br /> sed diam monumy eirmod...</p>
<a class="buttonlight morebutton" href="#">View More</a>
<!--
***********************************************************************************************************
- HERE YOU CAN DEFINE THE EXTRA PAGE WHICH SHOULD BE SHOWN IN CASE THE "BUTTON" HAS BEED PRESSED -
***********************************************************************************************************
-->
<div class="page-more">
<img class="big-image" width="498" height="280" src="http://www.themepunch.com/codecanyon/showbiz/images/services/large2.jpg"/>
<div class="details_double">
<h2>Just An Image & Text</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen, no sea takimata sanctus est Lorem ipsum dolor.</p>
<a class="buttonlight" href="#">Visit Website</a>
</div>
<div class="closer"></div>
</div>
</li>
<!-- SLIDE 10 -->
<li>
<img class="thumb" src="http://www.themepunch.com/codecanyon/showbiz/images/services/service5.jpg" data-bw="http://www.themepunch.com/codecanyon/showbiz/images/services/service5_bw.jpg"/>
<div style="margin-top:16px"></div>
<h2>No Image Just Text</h2>
<p>Lorem ipsum dolor sit amet, conseteetur sadipscing elitr,<br /> sed diam monumy eirmod...</p>
<a class="buttonlight morebutton" href="#">View More</a>
<!--
***********************************************************************************************************
- HERE YOU CAN DEFINE THE EXTRA PAGE WHICH SHOULD BE SHOWN IN CASE THE "BUTTON" HAS BEED PRESSED -
***********************************************************************************************************
-->
<div class="page-more">
<div class="details">
<h2>Diverse Layouts</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen, no sea takimata sanctus est Lorem ipsum dolor.</p>
</div>
<div class="details">
<h2>Step Towards Success</h2>
<ul class="check">
<li>List Item Number One</li>
<li>List Item Number Two</li>
<li>List Item Number Three</li>
<li>List Item Number Four</li>
</ul>
<img src="http://www.themepunch.com/codecanyon/showbiz/images/certified.png"/>
</div>
<div class="details_double">
<h2>Wide Text Block</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen, no sea takimata sanctus est Lorem ipsum dolor.</p>
<a class="buttonlight" href="#">Visit Website</a>
</div>
<div class="details">
<h2>Short Text Block</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labora et dolore magna.</p>
<p>At vero eou et accusam et justo duo dolores et ea rebum.<br />Stet clita kasd gubergen, no sea takimata sanctus est Lorem ipsum dolor.</p>
</div>
<div class="closer"></div>
</div>
</li>
</ul>
<div class="toolbar">
<div class="left"></div><div class="right"></div>
</div>
</div>
</div>
<!-----------SCRIPT------------>
<!-- get jQuery from the google apis -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.js"></script>
<script type="text/javascript" src="http://www.themepunch.com/codecanyon/showbiz/services-plugin/js/jquery.cssAnimate.mini.js"></script>
<!-- TOUCH AND MOUSE WHEEL SETTINGS -->
<script type="text/javascript" src="http://www.themepunch.com/codecanyon/showbiz/services-plugin/js/jquery.touchwipe.min.js"></script>
<script type="text/javascript" src="http://www.themepunch.com/codecanyon/showbiz/services-plugin/js/jquery.mousewheel.min.js"></script>
<!-- jQuery SERVICES Slider -->
<script type="text/javascript" src="http://www.themepunch.com/codecanyon/showbiz/services-plugin/js/jquery.themepunch.services.min.js"></script>
<!-- ACTIVATE THE BANNER HERE -->
<script type="text/javascript">
$(document).ready(function() {
$.noConflict();
jQuery('#services-example-1').services(
{
width:1000,
height:290,
slideAmount:5,
slideSpacing:30,
touchenabled:"on",
mouseWheel:"on",
hoverAlpha:"off",
slideshow:0,
hovereffect:"on",
callBack:function() { }
});
});
</script>



0 Comments:
Posting Komentar